|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
  |
 |
||||||||||||
 |
|
|
|
|
 |
  XML Sockets: the basics of multiplayer games XML Sockets: the basics of multiplayer games[ December 11, 2003 ] by Marco Lapi, a.k.a Lapo In this article Lapo covers the interaction between client and server using socket connection, a very popular technique used for turn-based and realtime multiuser application and games. |
||||||||||||||||||||||||||
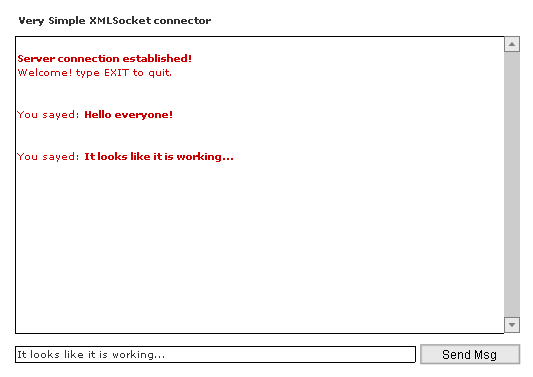
(continues from page 1) BACK TO THE CLIENT-SIDE Now that we know what is happening on the server we can build a simple Flash client. Figure #2 shows the client prototype at work.
Picture 2 On the stage we have 3 UI components:
Here is the actionscript code for this prototype: mySocket = new XMLSocket();
mySocket.onConnect = function(success)
{
if (success)
msgArea.htmlText += ";<b>Server connection established!</b>"
else
msgArea.htmlText += "<b>Server connection failed!</b>"
}
mySocket.onClose = function()
{
msgArea.htmlText += "<b>Server connection lost</b>"
}
XMLSocket.prototype.onData = function(msg)
{
trace("MSG: " + msg)
msgArea.htmlText += msg
}
mySocket.connect("localhost", 9999)
//--- Handle button click --------------------------------------
function sendMsg()
{
if (inputMsg.htmlText != "")
{
mySocket.send(inputMsg.htmlText + "\n")
}
}
The onConnect method checks if the connection was succesfully established and outputs a message. The onClose method shows some text if the communication is lost. The next lines need a bit more of explanation: the onData method is overridden in the XMLObject itself by accessing its prototype. This is a common OOP (Object Oriented Programming) technique that is useful when you need to redefine the behaviour of a public method. If you recall we said that the onData event calls the onXML method by default, but in this specific case we are not dealing with XML messages but with simple strings, so we don't need to treat them as an XML object. By overriding the method in the XMLSocket prototype we can create our custom actions to handle data coming from the server, and in this case the method simply writes the strings to the dynamic text area. To connect to the server we just used: mySocket.connect("localhost", 9999), assuming that the server application is running on the same machine of the client and passing the same port number we used in the Java code. WHERE IS XML? We've been talking about exchanging XML messages between client and server, but we ended up using simple strings... so where's the catch? Actually the XMLSocket Object can be used to transfer data formatted in ways other than XML and choosing the right format is strongly related with the architecture of the application you want to build. XML is very popular and platform independent, making it one of the best choices for a wide range of applications. It is also very simple to debug and maintain. However when dealing with multiplayer games your attention should also be focused on performance and an XML document can sometimes be too heavy for games that require a fast interaction. I am not saying XML is bad for multiplayer games, and many free and commercial servers do use it as a communication protocol. XML can be properly optimized so that bandwidth is preserved. By doing so you can still retain it's flexibility and ease of use and also you don't have to write a parser from scratch. On the other hand it can also be possible to compress information in special string formats or even binary data: this will surely improve performance and save bandwidth at the cost of more complex coding. SOME NOTES ABOUT THE SECURITY The XMLSocket object respects the sandbox security protocol built in the Flash player. This means that a Flash client will be able to connect only to socket servers that reside on the same host from which you downloaded the SWF application. A note about firewalls: since Flash only allows port numbers higher than 1024 for XMLSockets, is very likely that a firewall between the client and server will filter the data packets you're trying to send. If you have a personal firewall installed you should check its policies and configure it so that it allows traffic from and to the server port. CONCLUSIONS Since these topics may not sound familiar to many Flash developers I'd like to suggest you to analyze the code presented in this article and try to experiment a bit with it. It is possible to expand these simple examples we presented here by adding a custom communication protocol for your application. Once the message format is defined (using XML for example) you can start adding a simple XML parser in the client to process the requests and handling the new features. More info and questions can be discussed in our Forums. Here you can download the flash client: zipped .fla This is the java code: zipped source + compiled version If you want to experiment with the Java code you can freely download the Java SDK. Here are some links to popular multiuser servers for Flash: Flash Communication Server Some other XMLSockets resources on the web: http://www.macromedia.com/support/flash/action_scripts/actionscript_dictionary/actionscript_dictionary860.html Happy programming! |
||||||||||||||||||||||||||



|
||||||||||||||||||||||||||
|